インターネットの利用が進む中で、ユーザーにとって快適なWeb体験を提供するために、さまざまな技術が日々進化しています。その中でも、Webページの一部だけを動的に更新できる「Ajax(エージャックス)」は、非同期通信技術として広く知られています。
特に、地図アプリや検索エンジン、SNSなど、多くのサービスで利用され、ユーザーの利便性を向上させています。本記事では、Ajaxの基本的な仕組みやメリット、デメリット、活用方法について詳しく解説し、企業のWeb制作においてどのように活用できるかを紹介していきます。
Ajaxとは
Ajax(Asynchronous JavaScript and XML)は、Webページをリロードすることなく、サーバーとデータのやり取りを行うための技術です。主にJavaScriptを使用し、必要な部分だけを更新できる仕組みを提供します。
これにより、ページ全体を再読み込みすることなく、新しい情報を取得したり、画面の一部を動的に変更することが可能になります。
Webブラウザ制作に欠かせないAjax
Webブラウザ制作において、Ajaxは欠かせない技術となっています。その理由は、Webページの一部だけを更新することで、ユーザーにシームレスな操作感を提供し、ユーザー体験(UX)を向上させるためです。
従来のWeb技術では、サーバーと通信する際にページ全体をリロードする必要がありました。これにより、ユーザーは通信中に操作ができなくなり、動作が遅く感じることが多かったです。しかし、Ajaxを利用すると、ページ全体を再読み込みせずに、サーバーとの通信を行い、必要なデータのみを動的に更新することができます。
例えば、Google Mapsのような地図アプリでは、マップの移動や拡大縮小を行っても、必要な部分のデータだけが更新され、ページ全体のリロードは不要です。このようなスムーズな操作感が実現できるため、Ajaxは多くのWebアプリケーションで活用されています。
Ajaxの役割
Ajaxの役割は、Webページがまるで一つのアプリケーションのように動作することを可能にし、ページ遷移やリロードを最小限に抑えることです。これにより、ユーザーはより素早く情報を取得でき、Webアプリケーションの応答性が高まります。
また、Ajaxを利用することで、サーバーとの通信量を減らすことができ、サーバーの負荷も軽減されます。これにより、効率的なWebサイト運営が可能になります。
このように、Ajaxは現代のWebブラウザ制作において、操作性とパフォーマンスを向上させるために不可欠な技術です。
Ajaxの仕組み
Ajaxは、ページ全体をリロードすることなく、Webページの一部のみをサーバーと非同期に通信して更新する技術です。その基本的な仕組みは主に2つの要素に支えられています。
XMLHttpRequest(XHR)オブジェクト
XMLHttpRequestオブジェクトは、Ajaxの中心的な技術であり、ブラウザがサーバーとデータをやり取りするために使用されます。これにより、ユーザーが操作を行うたびにページ全体を更新せずに部分的な更新が可能です。リクエストの送信、レスポンスの受け取り、エラー処理などの機能を持ち、Ajaxを利用するWebアプリケーションに不可欠な役割を果たします。
非同期通信
Ajaxのもう一つの重要な要素は非同期通信です。非同期通信では、サーバーからのレスポンスを待たずに処理を進行させるため、ユーザー体験が途切れることがなく、スムーズな操作が可能となります。この技術により、例えば、ユーザーがボタンをクリックした瞬間にデータがサーバーに送信され、その間もユーザーは別の操作を行うことができます。
Ajaxの使い方
Ajaxを使うことで、Webページ全体を読み込むことなく、特定のコンテンツだけを動的に更新できます。これにより、よりスムーズな操作感を提供でき、ユーザー体験が大幅に向上します。以下では、Ajaxの使い方を初心者向けにわかりやすく解説します。
リクエストを送信する
AjaxではXMLHttpRequestというJavaScriptのオブジェクトを使ってサーバーにデータをリクエストします。例えば、ユーザーがボタンをクリックした瞬間にリクエストを発行し、サーバー側に指示を送ります。
リクエストの基本的な手順
- XMLHttpRequestオブジェクトを作成:リクエストを送るためのオブジェクトを作成します。
- リクエストの準備:送信するURLやデータの種類(GETまたはPOST)を設定します。
- リクエストを送信:設定が完了したら、サーバーにリクエストを送ります。ここで指定するのは、取得したいデータや送信したい情報です。
このように、ボタンクリックやページの特定のイベントでリクエストを送信する仕組みが基本です。
レスポンスの受け取りと処理
リクエストがサーバーに届くと、サーバーはそのリクエストに対してデータを返します。Ajaxでは、このレスポンスを受け取り、それを処理して画面に反映させます。一般的に、サーバーから返されるデータはJSON形式で提供されることが多いです。JSONは、軽量で読みやすいデータ形式です。
レスポンスの処理
- レスポンスデータを受け取る:onreadystatechangeイベントでリクエストの状態を監視し、レスポンスが正常に返ってきたタイミングでデータを処理します。
- ページを動的に更新:取得したデータをHTMLに反映させ、画面を部分的に更新します。
ここでは、サーバーから返ってきたデータ(responseData)をHTMLに表示する方法を示しています。Ajaxを使うことで、ページを再読み込みせずに新しい情報を取得できます。
ここでは、サーバーから返ってきたデータ(responseData)をHTMLに表示する方法を示しています。Ajaxを使うことで、ページを再読み込みせずに新しい情報を取得できます。
エラーハンドリング
Ajaxを使った通信は、必ずしも成功するわけではありません。通信が失敗したり、サーバーからエラーが返された場合も考慮する必要があります。例えば、ネットワークの問題やサーバーエラー(404エラー、500エラーなど)が発生することがあります。
エラー処理の方法
- エラーメッセージの表示:通信が失敗した場合は、ユーザーにエラーメッセージを表示します。
- 再試行のロジック:エラーが発生した場合、リクエストを再試行するなどの処理を組み込むことができます。
| xhr.onerror = function() { console.error(“リクエストに失敗しました。もう一度試してください。”); }; |
ブラウザ互換性に注意する
AjaxはJavaScriptを使用するため、すべてのブラウザで同じように動作するわけではありません。特に古いバージョンのブラウザでは、サポートされていない機能があるかもしれません。
そのため、主要なブラウザ(Google Chrome、Mozilla Firefox、Safari、Microsoft Edge)での動作確認が必要です。また、モバイルデバイスでも動作が異なることがあるので、スマートフォンやタブレットでもテストを行うべきです。
非同期通信のメリットを活用する
Ajaxの最大の利点は、非同期通信です。これは、サーバーからのレスポンスを待つ間も他の操作を行えるという特徴を持っています。
例えば、ユーザーが他の部分を操作している間に、バックグラウンドでデータを取得することが可能です。これにより、スムーズな操作感を保つことができ、ユーザーのストレスを軽減します。
Ajaxのメリット
Ajaxを活用することで、Web開発やユーザーエクスペリエンス(UX)の向上に大きな利点があります。ここでは、Ajaxの主なメリットについて解説します。
UXが向上する
Ajaxは、ページの一部だけを非同期で更新するため、ユーザーがページを再読み込みすることなくスムーズに情報を取得できる点が特徴です。これにより、表示のレスポンスが早くなり、操作感が向上します。GoogleマップやECサイトのように、スクロールや操作の度に部分的な更新が行われ、シームレスな操作体験を提供します。
サーバーに負荷がかかりにくい
必要な部分だけをサーバーと通信するため、データ量が抑えられ、サーバーの負担が軽減されます。通信量が減ることで、サーバーのパフォーマンスも向上し、効率的な運用が可能です。
言語に依存しない
AjaxはJavaScriptをベースにした技術であり、特定のプログラミング言語に依存せず、多くの環境で導入可能です。そのため、柔軟な開発が行え、さまざまなシステムに適用できます。
Ajaxのデメリット
Ajaxは非常に便利な技術ですが、いくつかのデメリットもあります。これらの点を理解し、適切な対策を講じることが重要です。
JavaScript環境に依存する
AjaxはJavaScriptをベースにして動作するため、JavaScriptが無効になっているブラウザやJavaScriptに対応していないブラウザではAjaxも動作しません。これにより、特定の環境での使用が制限される可能性があります。
セキュリティリスク
Ajaxは非同期でサーバーと通信するため、頻繁にデータのやり取りが発生します。この結果、セキュリティの脆弱性が生じやすくなります。特に、適切なセキュリティ対策がなされていない場合、外部からの攻撃やデータの不正な利用のリスクが高まります。
Ajaxの使用例
Ajaxは、さまざまなWebサービスやアプリケーションで広く活用されています。以下に代表的な使用例をいくつか紹介します。
検索エンジン
検索窓にキーワードを入力すると、リアルタイムで検索候補が表示される「サジェスト機能」がAjaxを利用しています。検索キーワードを入力している間にサーバーと通信し、検索候補を提示することで、ユーザーは素早く必要な情報を探し出すことができます。
地図サービス
Google Mapsのような地図アプリでは、地図を移動・拡大・縮小しても、ページ全体をリロードせずに必要なデータのみを動的に取得し、シームレスな操作が可能です。これにより、素早く地図情報を更新でき、ユーザーに快適な操作感を提供します。
ECサイト
ECサイトでは、Ajaxを使って商品リストやカート情報を部分的に更新することで、ページ全体をリロードすることなく新しい商品情報を読み込むことができます。これにより、ユーザーはスムーズにショッピングを楽しめます。
Ajaxページをスクレイピングする方法
Ajaxを使用したWebページのスクレイピングには、通常のページとは異なる処理が必要です。特に、ページの一部が動的に読み込まれるため、適切な設定が求められます。Octoparseでは、Ajaxページを効果的にスクレイピングするためのいくつかの機能が提供されています。
Ajaxページの判別方法
Ajaxページは、ページ全体をリロードせずにコンテンツの一部を動的に更新する特性があります。これを判別するには、開発者ツールの「ネットワーク」タブを使用し、Ajaxリクエストが送信されているかを確認します。また、ページがリロードされずにコンテンツが更新される場合もAjaxを利用している可能性が高いです。
OctoparseでのAjax対応
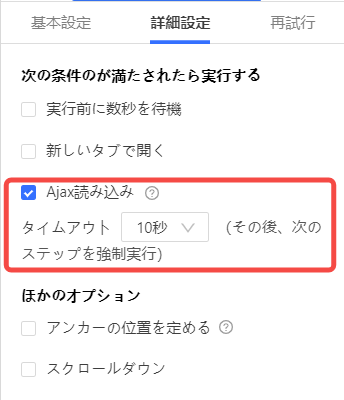
Octoparseでは、Ajaxページのスクレイピングの際に「Ajaxタイムアウト」を設定することが可能です。これにより、Ajaxで読み込まれるコンテンツを適切に取得できます。タイムアウトの時間をページの読み込み状況に応じて調整し、スムーズにデータを抽出できるようにします。

まとめ
Ajaxは、Webページのユーザビリティを大幅に向上させる重要な技術です。非同期通信によって、ページ全体を再読み込みすることなく、特定のコンテンツを更新できるため、操作性や表示速度の向上が期待できます。
加えて、Ajaxを活用したページはスクレイピングも可能で、Octoparseのようなスクレイピングツールを用いれば、Ajax対応のページから効率的にデータを取得できます。特に、ポップアップや部分的なデータ読み込みといったシナリオにも対応できますので、Web開発やデータ活用の効率化を図っていきましょう。
競合サイト・EC・地図・SNS の情報を、Excel・CSV・Google Sheets にそのまま出力。
クリック操作だけで、価格・レビュー・店舗情報など必要な項目を自動抽出。
Google Maps・食べログ・Amazon・メルカリ向けテンプレートで、すぐに取得開始。
大量取得や定期実行でも止まりにくく、競合監視を継続できます。
毎日・毎週のデータ取得をクラウドで自動実行し、更新を見逃しません。
世界 600 万人以上が利用し、主要レビューサイトで高評価を獲得。