ウェブサイトの表データをエクセルやCSVファイルにダウンロードして分析したいと思っている方は多いのではないでしょうか。実際、それは十分に可能です。
表は、ウェブサイト上でよく見かけるデータの表示方法の一つです。大量のデータを行と列で整理して見やすくし、比較分析も容易にできるため、多くのデータを表示する必要があるウェブサイトでよく利用されています。
そのため、スポーツや金融関連など、大量のデータを扱う分野のサイトでは表形式のデータをよく目にします。これらのデータは、調査研究やトレンド分析、ビジネスチャンスの発見などに役立ちます。
この記事では、HTMLテーブルを簡単にエクセルにエクスポートする3つの方法をご紹介します。
コーディング不要でHTMLテーブルをエクセルにエクスポートする方法
HTMLテーブルをエクセルに簡単に取り込む最も簡単な方法の一つは、優れたウェブスクレイピングツールである「Octoparse」を使用することです。このツールを使えば、コーディングスキルがなくてもウェブページからデータを抽出できます。
Octoparseは自動スクレイピング機能を提供するほか、ポイント&クリックのインターフェースで手動でスクレイパーを設定することもできます。さらに、ページネーション、ループ、定期的なスクレイピング、IP回転などの高度な機能も備えています。

Octoparseを使えば、カスタマイズしたデータフィールドでHTMLテーブルを簡単にエクセルファイルに取り込むことができます。また、よく利用されるサイト向けのデータ抽出テンプレートも用意されており、数回のクリックだけでHTMLテーブルデータをエクセルにエクスポートできます。
https://www.octoparse.jp/template/html-scraper
HTMLテーブルをエクセルに変換する3つのステップ
Octoparseを使用して、HTMLテーブルを簡単にエクセルやCSV形式にエクスポートできます。以下の手順に従ってください。
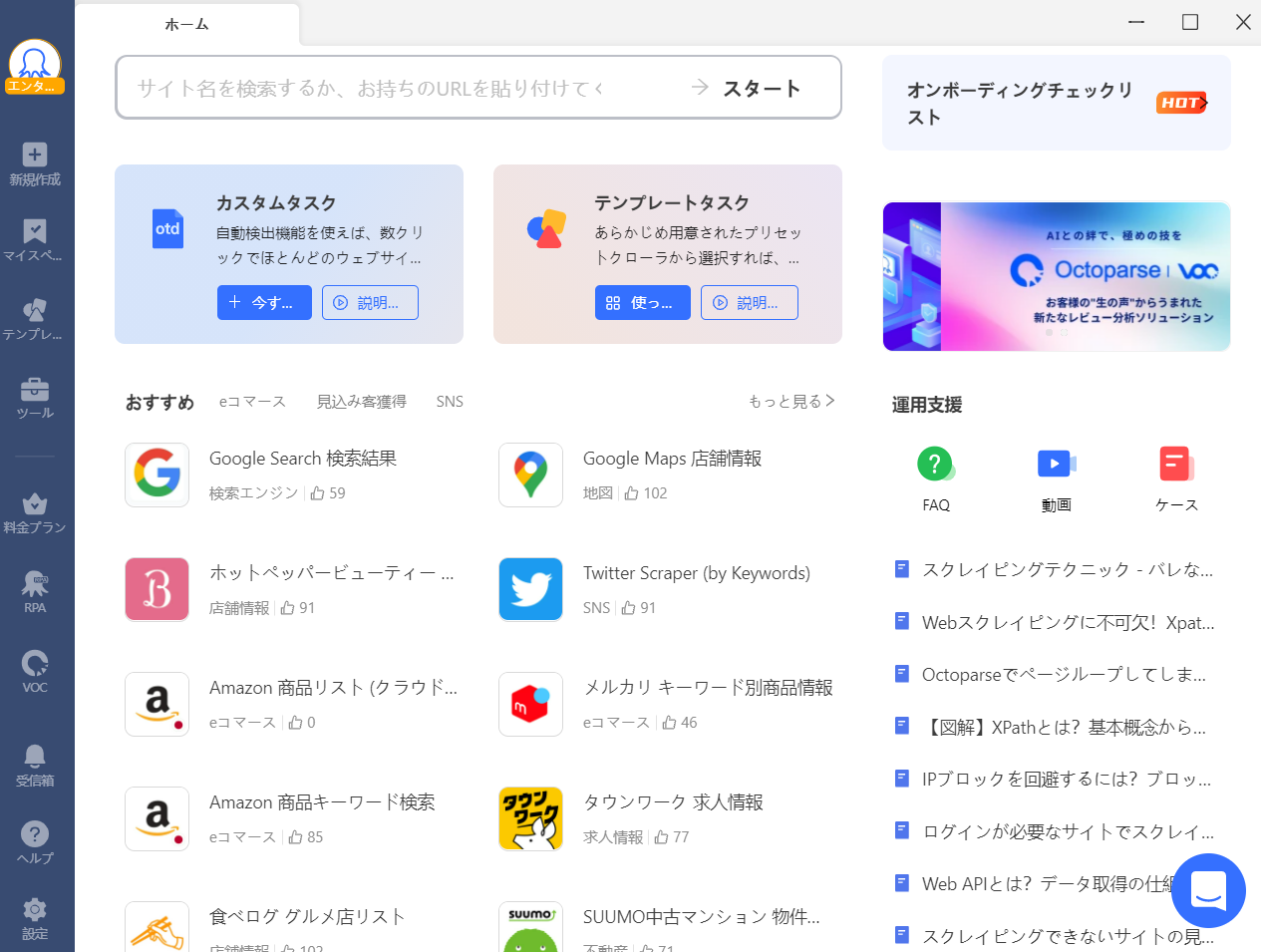
ステップ1:表のあるページのリンクをOctoparseにコピー&ペースト
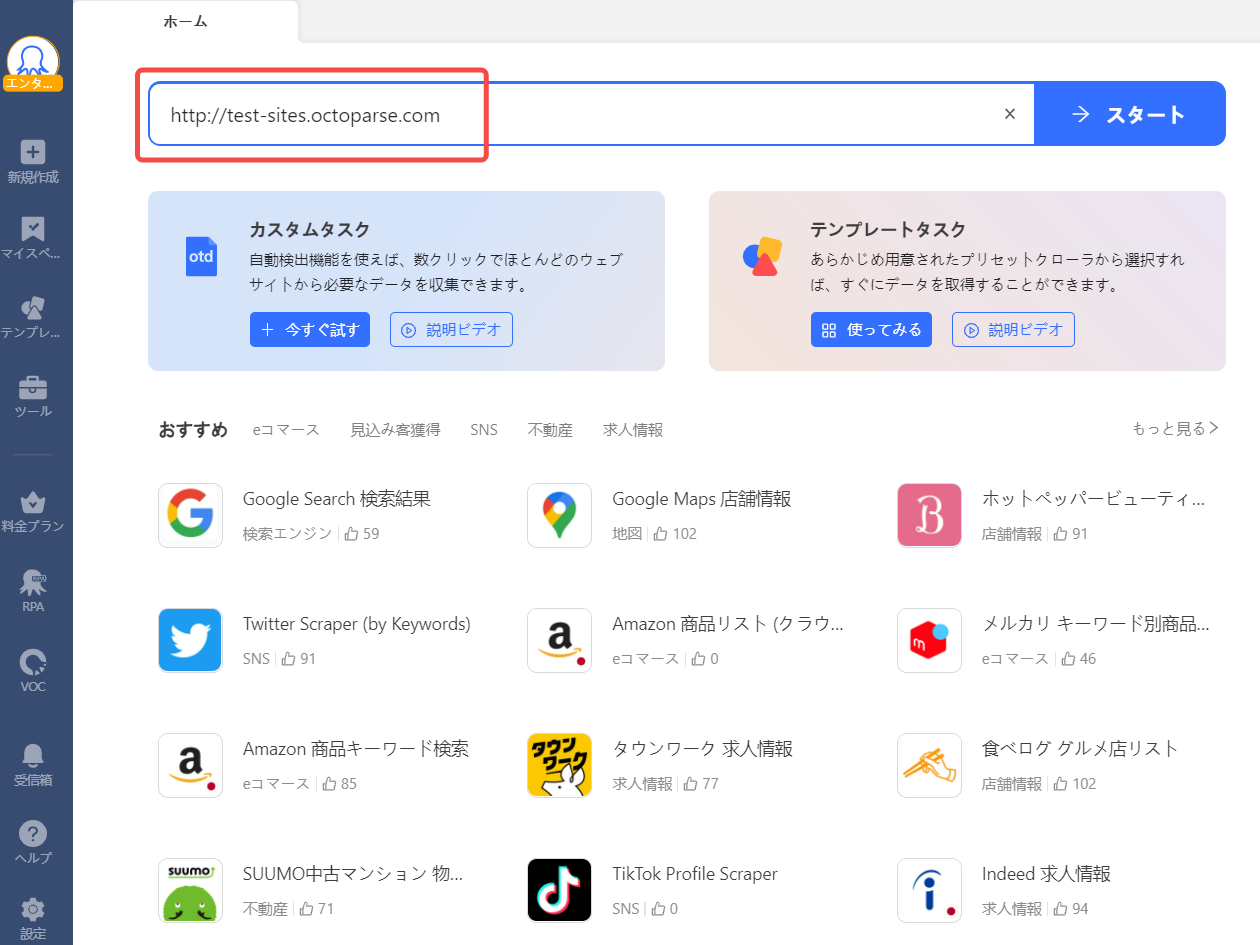
Octoparseをダウンロードし、お使いのデバイスで開きます。次に、データを取得したいURLをOctoparseのホームセクションの検索フィールドにペーストします。

ステップ2:スクレイピングしたい表を選択
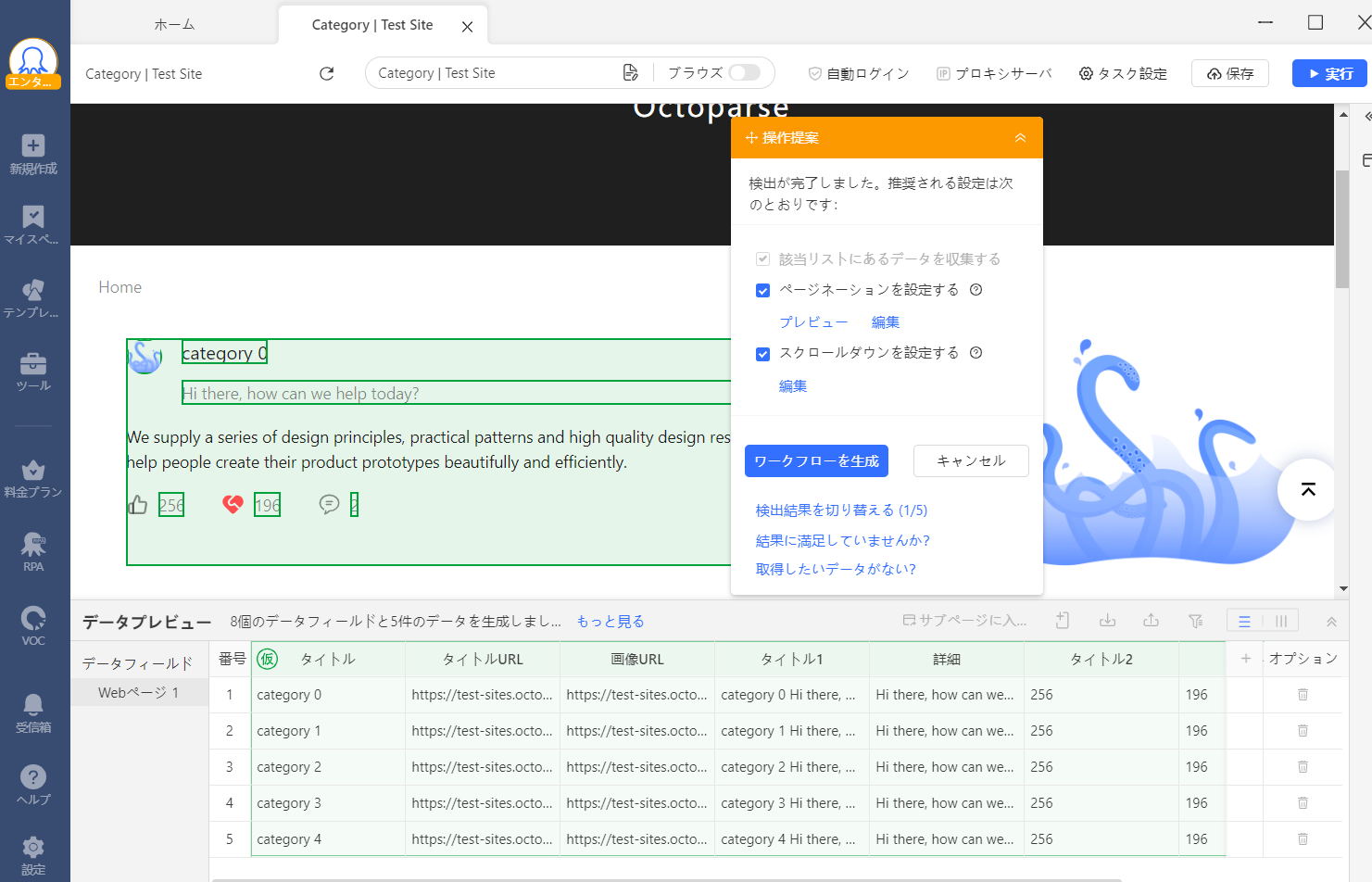
「自動検出」ボタンをクリックして自動検出を開始します。ワークフローを作成し、プレビューセクションでスクレイピングされたデータフィールドを確認します。必要に応じて、表示されるヒントに従って変更を加えます。

ステップ3:スクレイパーを実行し、データをエクスポート
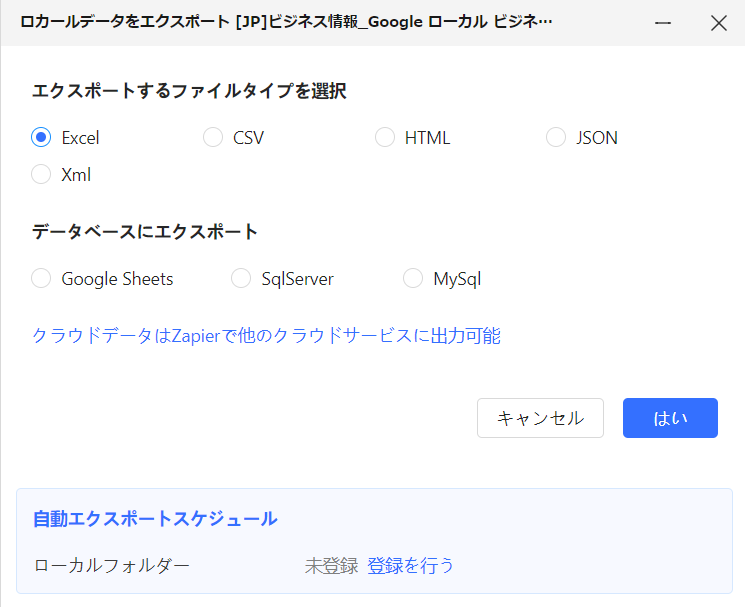
エクスポートしたい表を選択したら、「実行」ボタンをクリックしてデータの取得を開始します。抽出されたデータは、CSV、エクセル、JSONなどの形式でエクスポートできます。データベースに直接エクスポートすることも可能です。

ウェブサイトのデータをエクセルに簡単にスクレイピングする方法について、より詳しく知りたい方は、関連記事をご覧ください。
HTMLテーブルを直接エクセルにインポートする方法
エクセルの「Webからデータを取得」機能を使用して、HTMLテーブルを直接エクセルにインポートすることもできます。以下の手順に従ってください。
ステップ1:表をインポートしたいエクセルファイルを開きます。リボンの上部にある「データ」タブをクリックします。
ステップ2:「Webから」オプションをクリックし、表をインポートしたいURLを入力します。
ステップ3:「ナビゲーターセクション」で、インポートしたい表を選択し、「データの変換」をクリックします。
ステップ4:最後に「閉じて読み込む」をクリックすると、表のデータがエクセルシートに読み込まれます。
JavaScriptを使用してHTMLテーブルをエクセルにコピーする方法
JavaScriptコードを使用して、HTMLテーブルをエクセルにエクスポートすることもできます。この方法は、ある程度のコーディング知識がある方向けです。以下の手順とコード例を参考にしてください。
Step 1: ボタンを作成し、HTMLテーブルをエクスポートする関数を呼び出す
Step 2: getElementsByID()関数を使用してテーブルを取得する
Step 3: TableToExcelライブラリを使用してエクセル形式に変換する
Step 4: エクセルファイルとシートの名前を定義する
上記のコードは、HTMLを表にエクスポートするボタンを作成します。例では、ファイル名は”file.xlsx”、シート名は”Sheet 1″となっています。これらの値を変更することで、名前を変更できます。
ただし、コーディングに慣れていない方は、前述の2つの方法を使用すれば、HTMLテーブルを簡単にエクセル形式にエクスポートできます。
まとめ
HTMLテーブルをエクセルシートにエクスポートしたい場合は、上記の3つの方法のいずれかを使用できます。コーディングができる方はJavaScriptの方法を使用してHTMLテーブルデータを抽出できますし、そうでない方はOctoparseを使用するか、エクセルの自動検出機能やプリセットテンプレート機能を使って直接データをインポートすることができます。ぜひ、ご自身に合った方法をお試しください。