デジタル時代において、ウェブサイトやアプリケーションの開発、マーケティング、セキュリティ対策など、さまざまな分野で「ユーザーエージェント(UA)」の理解と活用が重要になっています。しかし、多くの人にとってユーザーエージェントは聞き慣れない用語かもしれません。
本記事では、ユーザーエージェントが何であるか、なぜ重要なのか、そしてどのように確認できるのかをわかりやすく解説します。ユーザーエージェントの基本を理解したい方は必見です。
ユーザーエージェントとは?
ユーザーエージェント(UA)は、インターネットを利用する際に使用されるソフトウェアやデバイスを指します。具体的には、ウェブブラウザやスマートフォン、タブレットなど、インターネットにアクセスするために使用されるあらゆるツールや機器のことです。
ユーザーエージェントは、ウェブサーバーとの通信時に「どのようなデバイスやソフトウェアを使用しているか」を示す情報として送信されます。これらの情報は、ウェブサイトがユーザーのデバイスやブラウザに最適化されたコンテンツを提供するために使用されることが一般的です。
例えば、あなたがスマートフォンでウェブサイトを閲覧する場合、そのウェブサイトはユーザーエージェント情報を読み取り、スマートフォン向けに最適化された表示を提供することができます。また、ユーザーエージェント情報は、ウェブ開発者がどのようなデバイスやブラウザが自分たちのウェブサイトを訪れているかを分析する際にも役立ちます。
一方、ユーザーエージェントの情報は、簡単に偽装することが可能であり、そのため情報としての信頼度は必ずしも高くありません。しかし、現代ではウェブサイトのアクセス解析やコンテンツの最適化、セキュリティ対策など、多くの場面で活用されています。
ユーザーエージェント情報の見方
ユーザーエージェント(UA)は、インターネットを閲覧する際に使用されるデバイス、オペレーティングシステム(OS)、ブラウザなどの情報を文字列で表したものです。この情報は、ウェブサイトのサーバーとブラウザ間でのデータのやり取り(HTTPリクエストとレスポンス)の際に送信されます。
ユーザーエージェントの情報を通じて、ウェブサイトは訪問者がどのようなデバイスやブラウザを使用しているかを識別し、それに応じた最適なページを表示することが可能です。
ユーザーエージェントの基本構成
ユーザーエージェントの文字列は、以下のような基本的な構成を持っています。
| User-Agent: <product> / <product-version> <comment> (<system-information>) <platform> (<platform-details>) <extensions> |
- <product>:プロダクト情報(例: Mozilla)
- <product-version>:プロダクトのバージョン情報
- <comment>:サブプロダクト情報など、追加情報があれば表示
- <system-information>:OSなどのシステム情報
- <platform>:プラットフォーム情報
- <platform-details>:プラットフォームの詳細情報
- <extensions>:その他の情報
ユーザーエージェントの例
例えば、Windows 10を使用しているパソコンでGoogle Chromeブラウザを使っている場合のユーザーエージェントは以下のようになります。
| User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/94.0.4606.81 Safari/537.36 |
この文字列からは、次の情報が読み取れます。
- ブラウザはGoogle Chrome(バージョン94.0.4606.81)を使用
- OSはWindows 10
- デバイスは64ビットのWindowsマシン
- ブラウザのレンダリングエンジンはWebKit(AppleWebKit/537.36)
ユーザーエージェントの確認方法
ユーザーエージェントは、ウェブブラウザの開発者ツールを使用するか、特定のウェブサイトで確認することができます。例えば、Google Chromeでは、F12キーを押して開発者ツールを開き、「Console」タブでnavigator.userAgentを実行することで、現在使用しているブラウザのユーザーエージェントを確認できます。
ユーザーエージェントの活用シーン
ユーザーエージェントは、ウェブ開発やマーケティング、セキュリティ対策など、多岐にわたる分野で活用されています。ここでは、その中から特に重要な活用シーンをいくつか紹介します。
ウェブサイトの最適化
ユーザーエージェントを利用して、ウェブサイトが訪問者のデバイスやブラウザに最適化されたコンテンツを提供することができます。例えば、スマートフォンユーザーにはモバイルフレンドリーなレイアウトを、デスクトップユーザーにはより多くの情報を含むレイアウトを表示するなど、ユーザーエクスペリエンスを向上させるために使用されます。
アクセス解析
ウェブサイトの運営者は、ユーザーエージェント情報を分析することで、どのようなデバイスやブラウザからアクセスが多いかを把握できます。これにより、ターゲットユーザーの傾向を理解し、ウェブサイトの改善やマーケティング戦略の策定に役立てることが可能です。
コンテンツのパーソナライゼーション
ユーザーエージェント情報を活用して、ユーザーごとにパーソナライズされたコンテンツを提供することもできます。例えば、特定のOSやブラウザを使用しているユーザーに向けた使用上のヒントや、新機能の紹介など、より関連性の高い情報を提供することができます。
セキュリティ対策
ユーザーエージェントを分析することで、不審なアクセスパターンを検出することが可能です。例えば、通常では考えられない組み合わせのOSとブラウザからのアクセスや、短時間に異常に多くのリクエストを送信するユーザーエージェントは、自動化ツールによる攻撃の可能性があるため、警戒が必要です。
スクレイピングへの活用
ユーザーエージェントは、ウェブスクレイピングの際にも重要な役割を果たします。スクレイピングツールがウェブサイトにアクセスする際に、人間がブラウザを使用しているかのように見せかけるために、ユーザーエージェントを偽装することがあります。これにより、スクレイピングを防ごうとするウェブサイトの対策を回避し、データ収集を行うことが可能になります。
Octoparseのユーザーエージェント機能について
Octoparseは、ウェブスクレイピングのプロセスを簡素化し、自動化するためのソフトウェアです。ユーザーは特定のウェブサイトから必要なデータを指定することで、収集・整理するためのスクレイピングタスクを設定できます。
収集したデータはCSV、Excel、HTML、データベースなど、さまざまな形式で出力することが可能です。また、Octoparseはクラウドベースのサービスなので、インターネット環境さえあれば、どこからでもアクセスしてスクレイピングタスクを管理できます。
ユーザーエージェント機能の特徴
Octoparseのユーザーエージェント機能は、スクレイピング時に異なるデバイスやブラウザからアクセスしているかのようにウェブサーバーに偽装することを可能にします。これにより、ユーザーはウェブサイトによるアクセス制限を回避したり、特定のデバイスやブラウザ向けに最適化されたコンテンツを収集することができます。

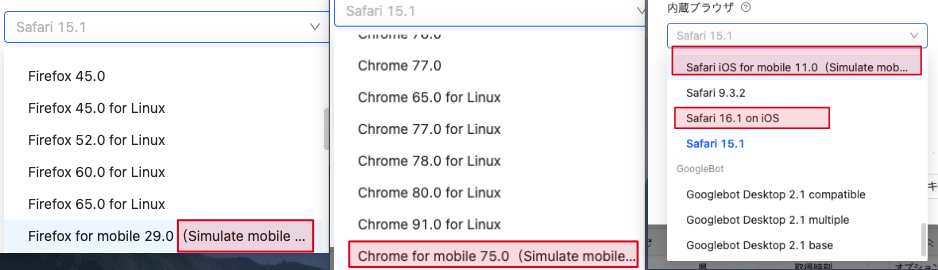
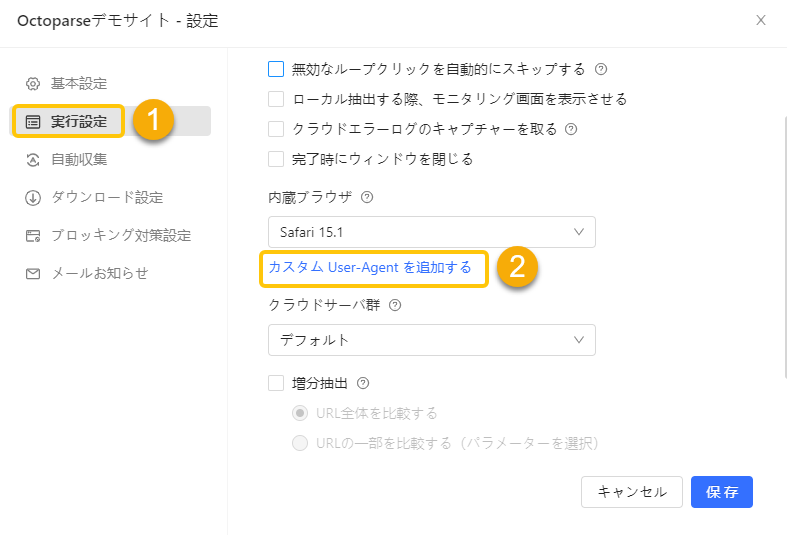
Octoparseは、プリセットされた多数のユーザーエージェントを提供しており、またユーザーが独自のカスタムユーザーエージェントを追加することも可能です。ユーザーエージェント機能については、以下の記事もご覧ください。
参考:ユーザーエージェント(UserAgent)を変更・追加する

まとめ
本記事では、ユーザーエージェント(UA)の基本から、ウェブスクレイピングツールOctoparseにおけるUA機能の活用方法まで解説しました。ユーザーエージェントはウェブサイトの最適化、アクセス解析、セキュリティ対策などに欠かせません。
OctoparseのカスタムUA機能を使えば、さまざまなデバイスやブラウザを模倣してデータ収集の精度と効率を高めることが可能です。Octoparseは無料プランから利用できるので、ウェブサイトからの情報収集をより柔軟に行いたい方は、ぜひ活用してみてください。